Fast, Frictionless and Automated
Embedded Payment Solutions for Banks
and Businesses
- Innovative – our blockchain ledger technology is centralized,
enabling you to scale quickly while reducing costs. - Faster – accelerate your time to market with nanopay APIs for
tight integration or branded white-label applications. - Easier – with over 400 microservices, nanopay provides
interchangeable building blocks making it easy to build on
legacy infrastructure.

Fast, Frictionless and Automated
Embedded Payment Solutions for Banks
and Businesses
- Innovative – our blockchain ledger technology is centralized, enabling you to scale quickly while reducing costs.
- Faster – accelerate your time to market with nanopay APIs for tight integration or branded white-label applications.
- Easier – with over 400 microservices, nanopay provides interchangeable building blocks making it easy to build on legacy infrastructure.
Reimagine the future of payments with us, at nanopay.

Fast, Frictionless and Automated
Embedded Payment Solutions for Banks
and Businesses

- Innovative – our blockchain ledger technology is centralized, enabling you to scale quickly while reducing costs.
- Faster – accelerate your time to market with nanopay APIs for tight integration or branded white-label applications.
- Easier – with over 400 microservices, nanopay provides interchangeable building blocks making it easy to build on legacy infrastructure.
Reimagine the future of payments with us, at nanopay.
With a strong focus on risk and compliance, we partner with tier 1 banks
that help us deliver domestic and international payments. We go to
market through distribution partners like Intuit for QuickBooks AR
payments and NBP for remittance.

Our Partners
With a strong focus on risk and compliance, we partner with tier 1 banks that help us deliver domestic and international payments. We go to market through distribution partners like Intuit for QuickBooks AR payments and NBP for remittance.

Our Partners
With a strong focus on risk and compliance, we partner with tier 1 banks that help us deliver domestic and international payments. We go to market through distribution partners like Intuit for QuickBooks AR payments and NBP for remittance.


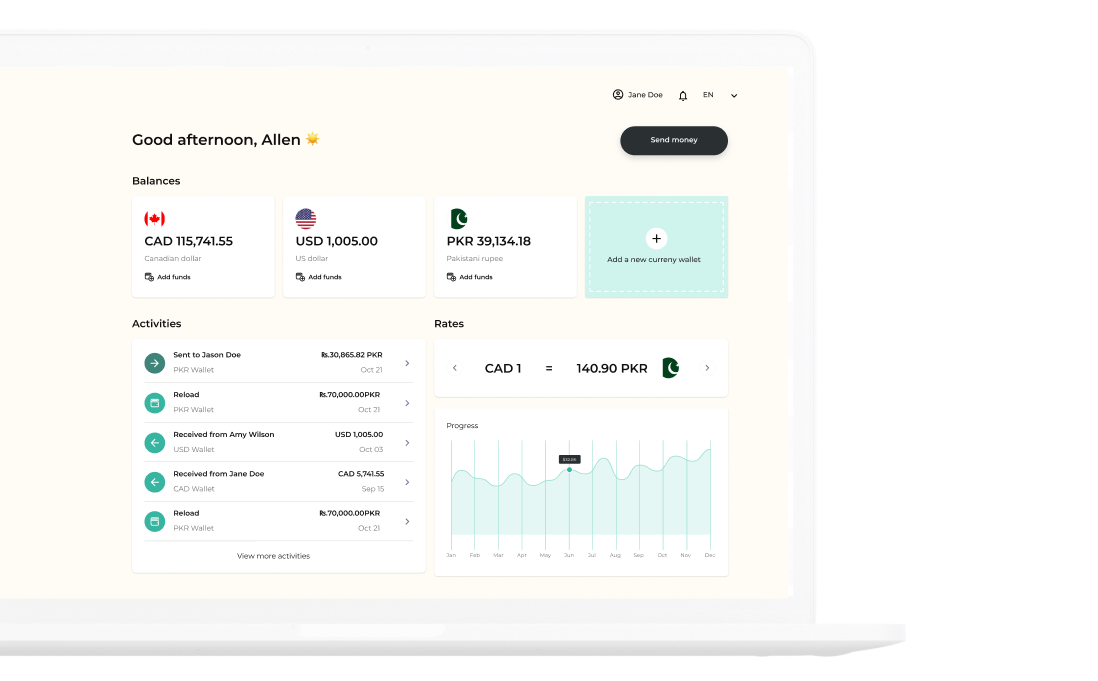
For Everyday Payment Problems
and easy configuration to create a number of different payment solutions.
solutions with send and request money
capabilities featuring data rich and traceable
ecommerce and mobile payments.


For Everyday Payment Problems
and easy configuration to create a number of different payment solutions.
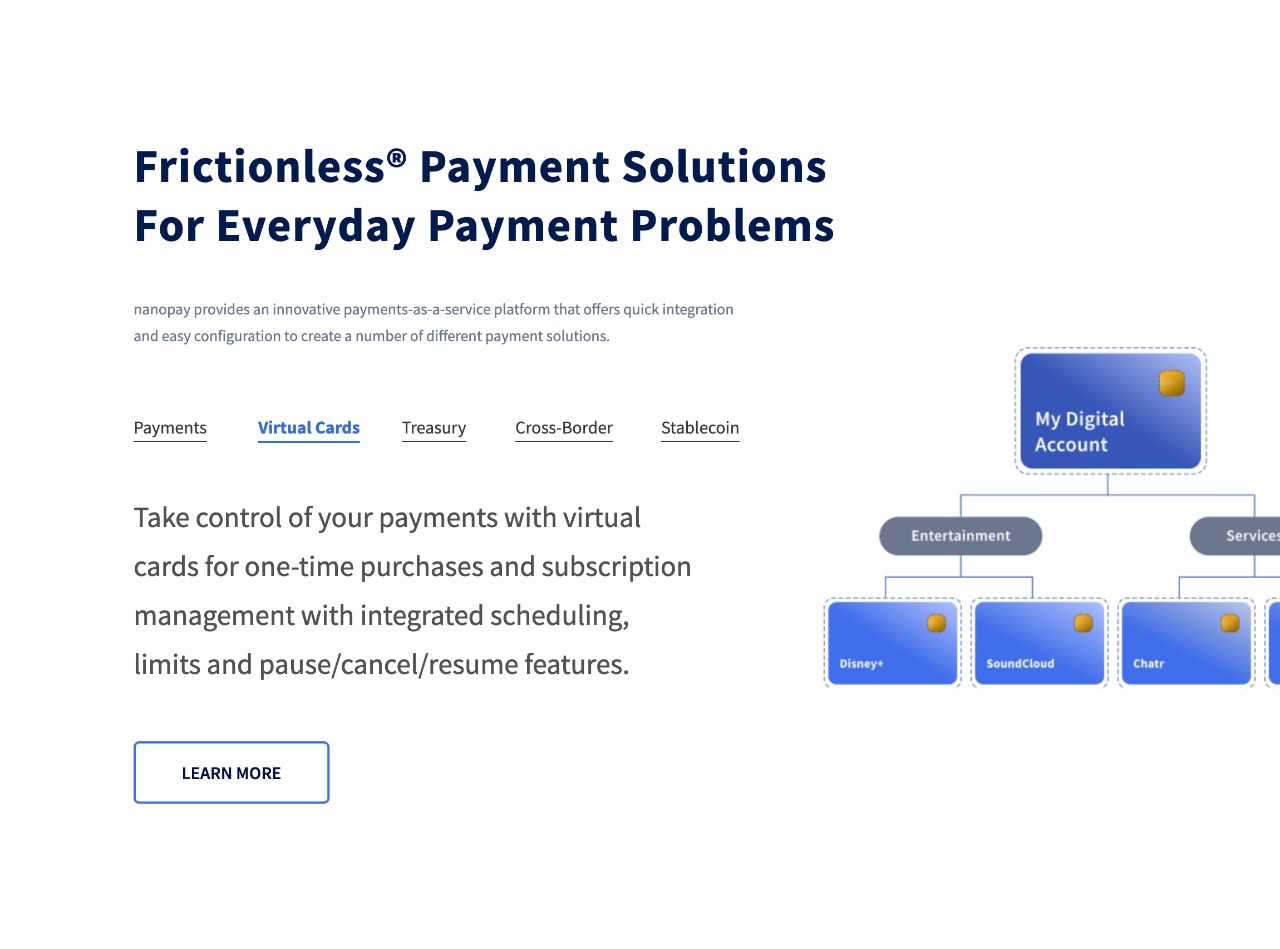
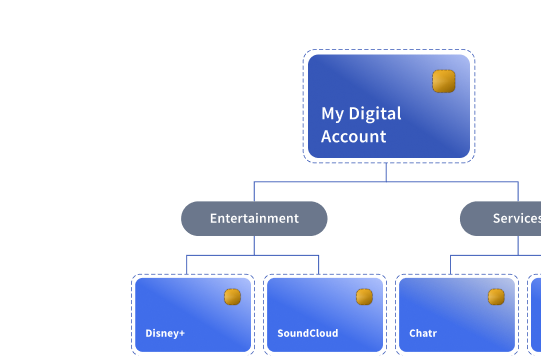
cards for one-time purchases and subscription
management with integrated scheduling,
limits and pause/cancel/resume features.


For Everyday Payment Problems
and easy configuration to create a number of different payment solutions.
solutions built on a virtual account
ecosystem to net, pool funds, and better
manage payables and receivables.


For Everyday Payment Problems
and easy configuration to create a number of different payment solutions.
including remittance, payroll and bill
payments with competitive FX rates and
configurable fee options.


For Everyday Payment Problems
and easy configuration to create a number of different payment solutions.
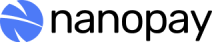
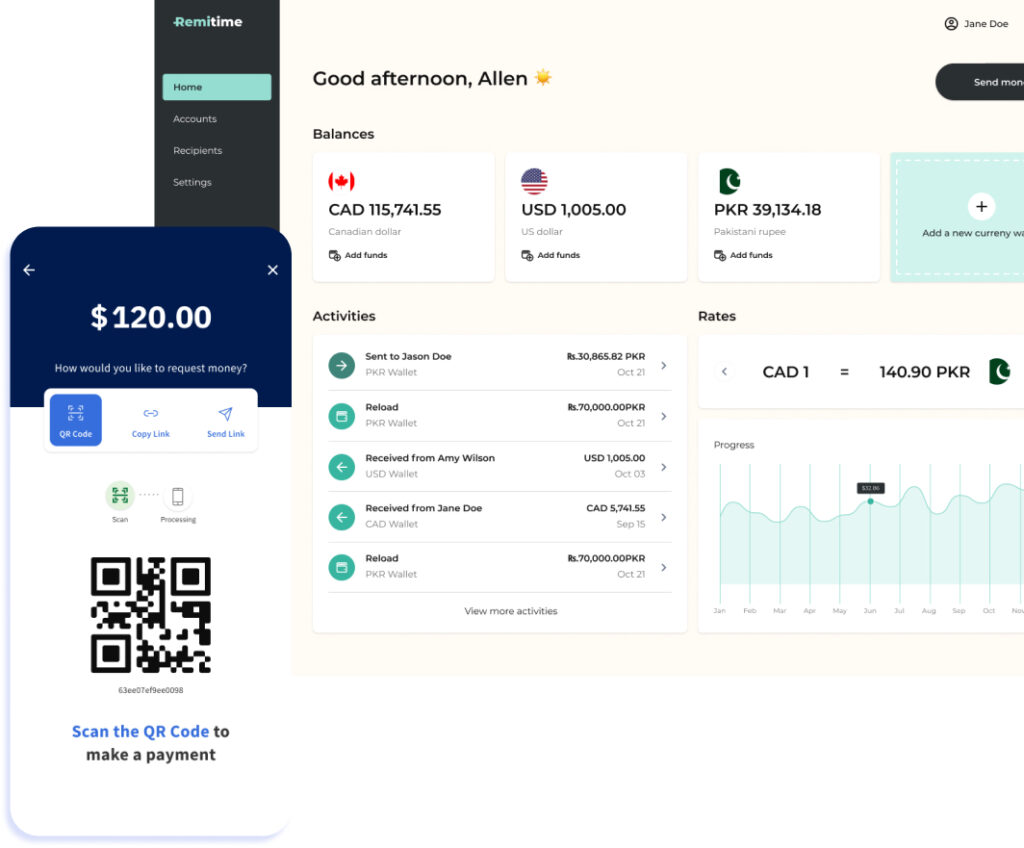
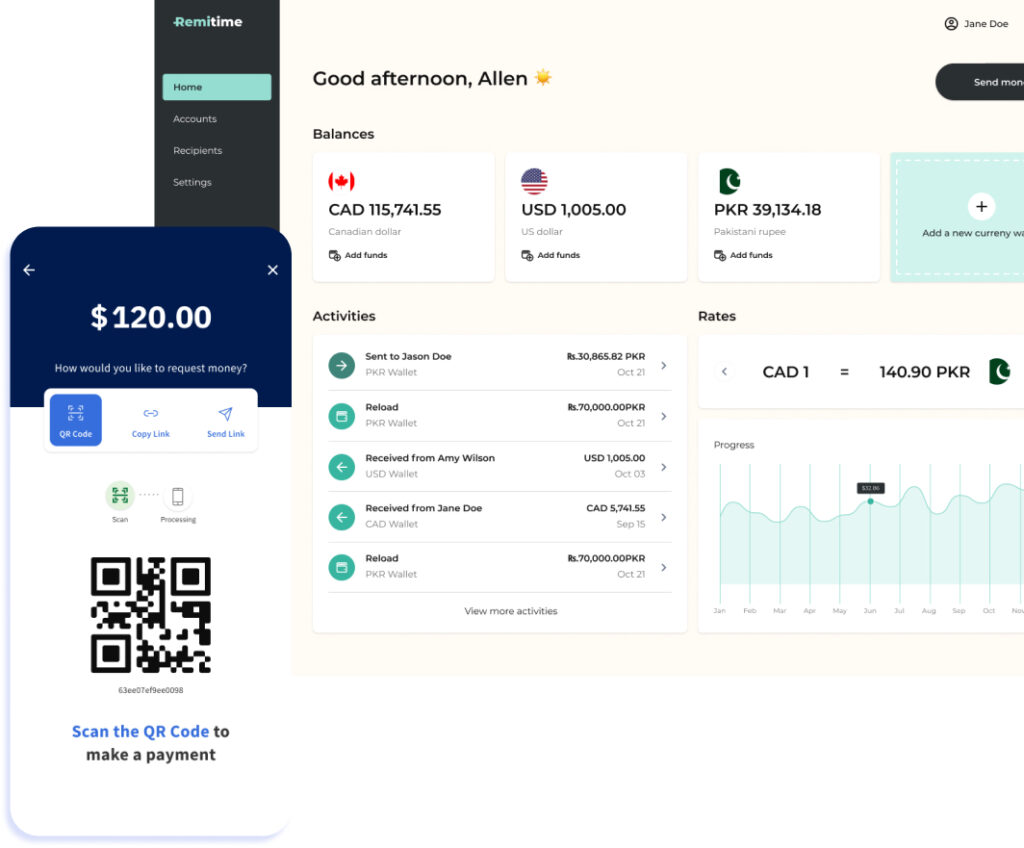
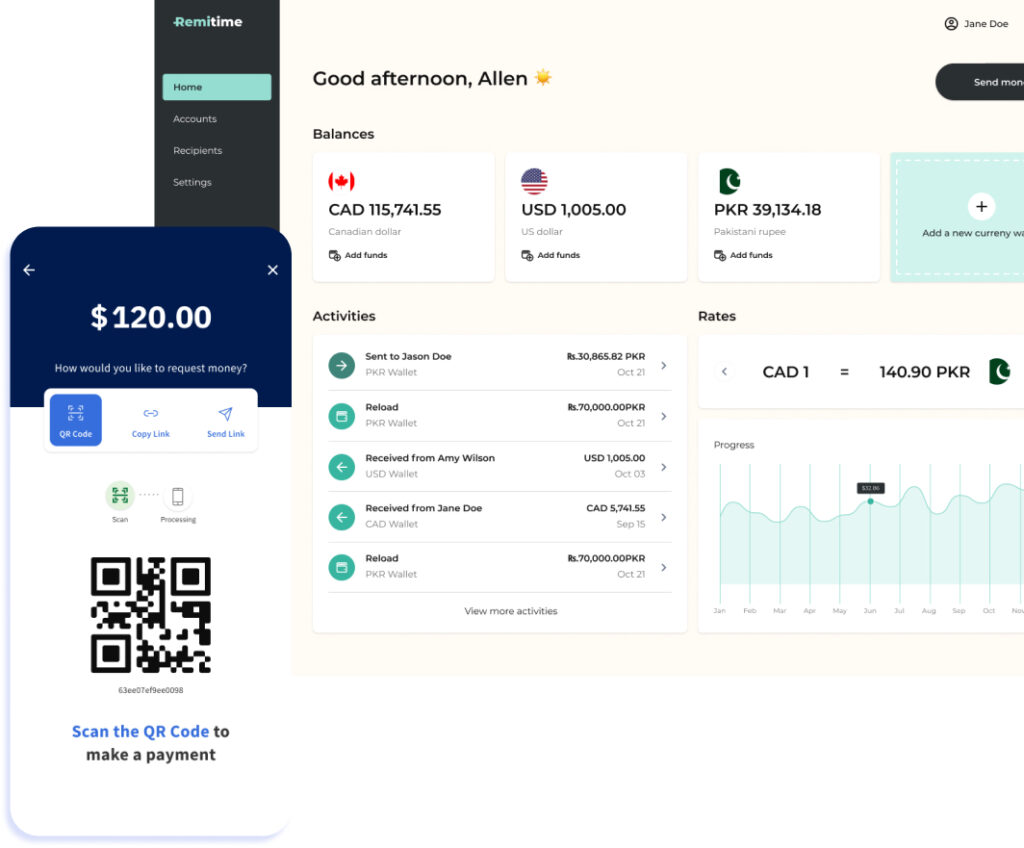
with value centrally stored in digital wallets
that power applications to send, request
and receive digital payments instantly.

For Everyday Payment Problems
platform that offers quick integration and easy configuration
to create a number of different payment solutions.
solutions with send and request money
capabilities featuring data rich and traceable
ecommerce and mobile payments.

For Everyday Payment Problems
platform that offers quick integration and easy configuration
to create a number of different payment solutions.
for one-time purchases and subscription
management with integrated scheduling, limits
and pause/cancel/resume features.

For Everyday Payment Problems
platform that offers quick integration and easy configuration
to create a number of different payment solutions.
solutions built on a virtual account
ecosystem to net, pool funds, and better
manage payables and receivables.

For Everyday Payment Problems
platform that offers quick integration and easy configuration
to create a number of different payment solutions.
including remittance, payroll and bill
payments with competitive FX rates and
configurable fee options.

For Everyday Payment Problems
platform that offers quick integration and easy configuration
to create a number of different payment solutions.
with value centrally stored in digital wallets
that power applications to send, request and
receive digital payments instantly.

Our Innovative Payment
Solutions Help You Scale
professionals, cryptographers and software engineers, we will strive to
make your vision a reality with our embedded payment solutions.

Our Innovative Payment
Solutions Help You Scale
professionals, cryptographers and software engineers, we will strive to
make your vision a reality with our embedded payment solutions.

Our Innovative Payment
Solutions Help You Scale

Backed by a team of payment industry experts, certified treasury professionals, cryptographers and software engineers, we will strive to make your vision a reality with our embedded payment solutions.
Our Technology
nanopay’s technology was built to central bank compliance standards to deliver CBDC to central banks.

Reimagining The Blockchain
With our next-generation centralized blockchain ledger, nanopay provides centralized authority and control that enables the highest levels of performance, resilience, and scalability. With built-in cryptographic security, nanopay digitizes money to move value from one user to another.

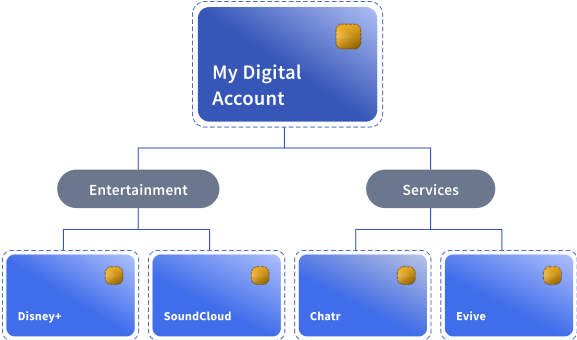
Designed for White Label
nanopay enables banks, fintechs, and businesses to white-label and payment enable new applications for clients. You focus on the branding and user experience rather than spending time and resources to build the technology from the ground up. nanopay gets you to market in days or weeks.

Designed For Developers
nanopay features secure API access that reduces integration time and project risk. The easy-to-use technology can be quickly deployed on-premise or in the cloud and was built from the ground up to support ISO 20022 messaging standards.
Our Technology
nanopay’s technology was built to central bank compliance standards to deliver CBDC to central banks.

Reimagining The Blockchain
With our next-generation centralized blockchain ledger, nanopay provides centralized authority and control that enables the highest levels of performance, resilience, and scalability. With built-in cryptographic security, nanopay digitizes money to move value from one user to another.

Designed for White Label
nanopay enables banks, fintechs, and businesses to white-label and payment enable new applications for clients. You focus on the branding and user experience rather than spending time and resources to build the technology from the ground up. nanopay gets you to market in days or weeks.

Designed For Developers
nanopay features secure API access that reduces integration time and project risk. The easy-to-use technology can be quickly deployed on-premise or in the cloud and was built from the ground up to support ISO 20022 messaging standards.
Our Technology
nanopay’s technology was built to central bank compliance standards to deliver CBDC to central banks.

Reimagining The Blockchain
With our next-generation centralized blockchain ledger, nanopay provides centralized authority and control that enables the highest levels of performance, resilience, and scalability. With built-in cryptographic security, nanopay digitizes money to move value from one user to another.

Designed for White Label
nanopay enables banks, fintechs, and businesses to white-label and payment enable new applications for clients. You focus on the branding and user experience rather than spending time and resources to build the technology from the ground up. nanopay gets you to market in days or weeks.

Designed For Developers
nanopay features secure API access that reduces integration time and project risk. The easy-to-use technology can be quickly deployed on-premise or in the cloud and was built from the ground up to support ISO 20022 messaging standards.
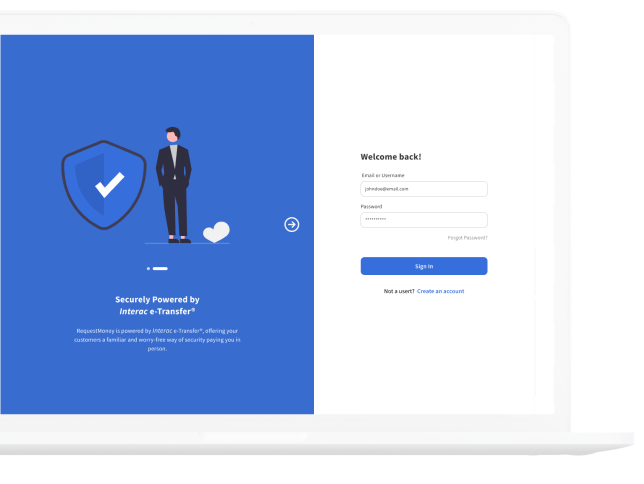
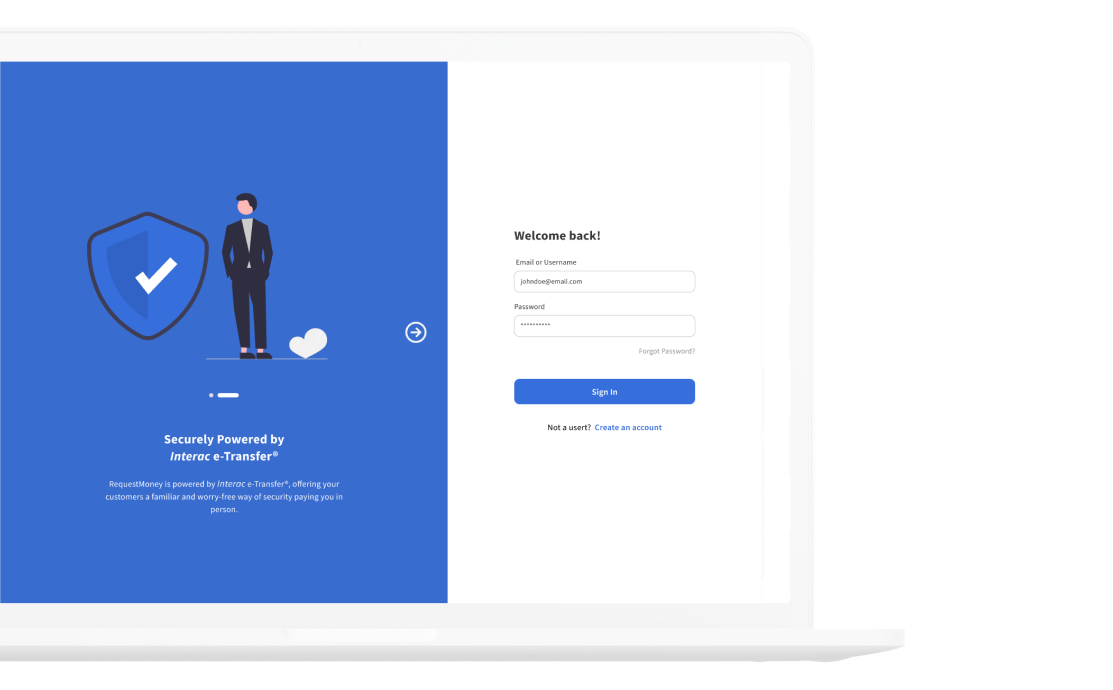
Way to Get Paid
directly from their bank. Powered by Interac e-Transfer®,
Requestmoney provides your customers with a familiar
and worry-free way to pay you in-person or email.


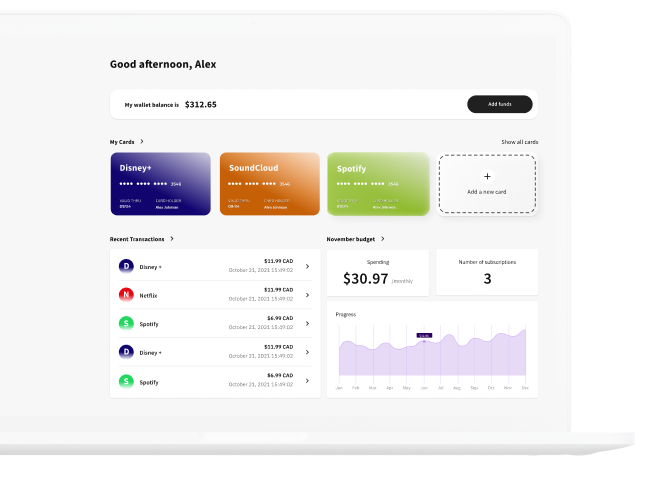
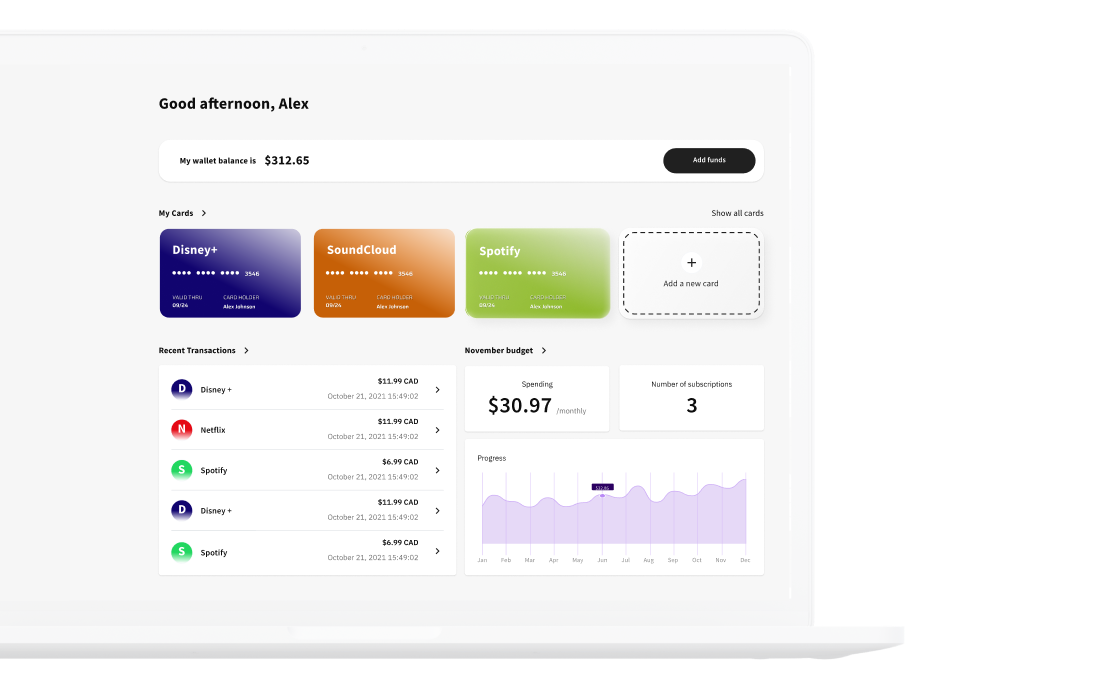
Rule Them All
subscriptions directly from the Cardmeleon app. Set up
custom schedules, and spend limits; pause, resume, or
cancel cards any time you want.

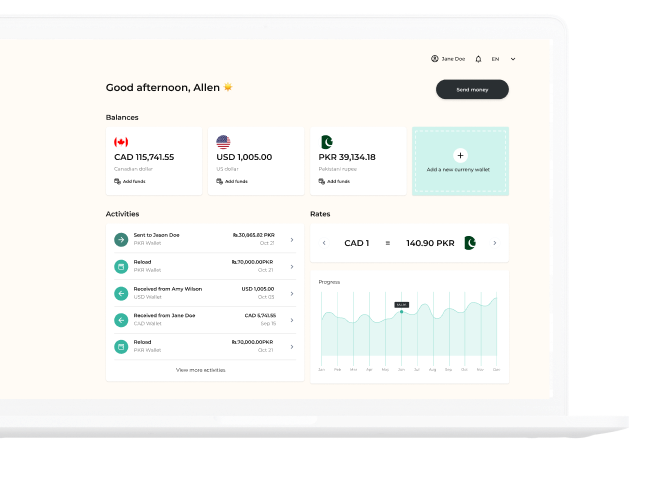
Border Free
customers to send cross-border payments whether they
are individuals or businesses.


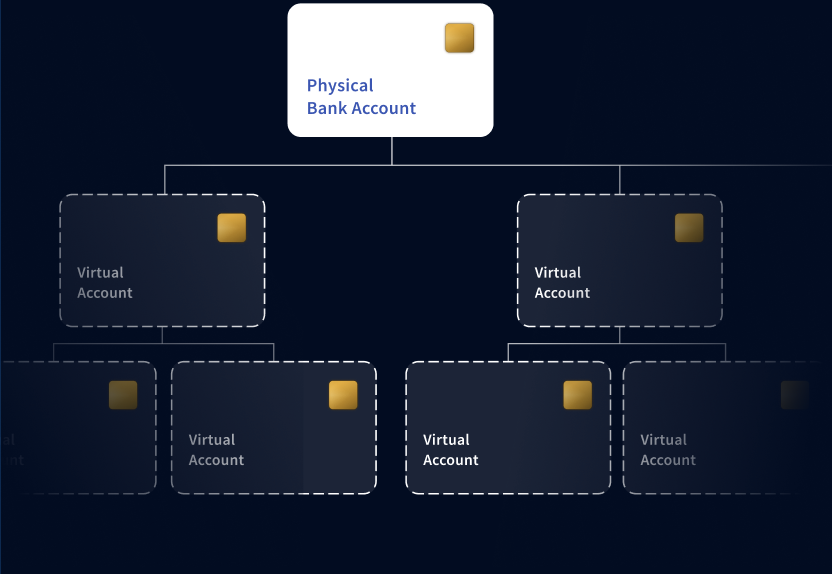
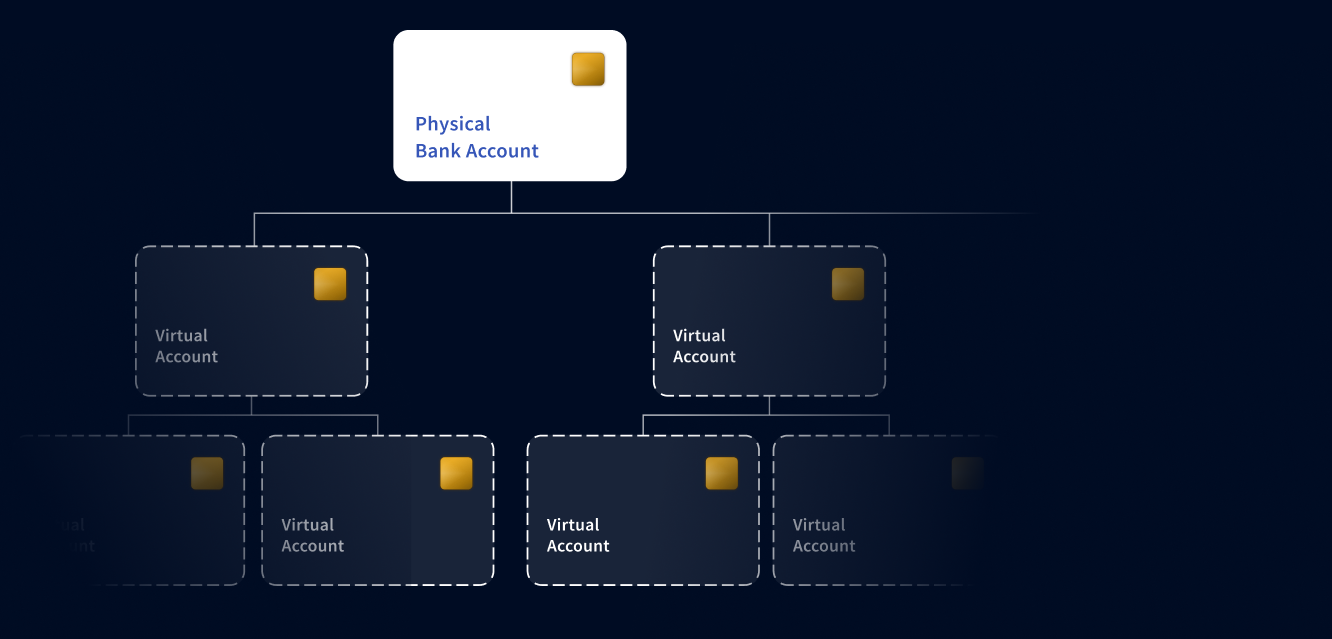
Made Easy
Management solution that provides complete visibility,
simplifies payment reconciliation and improves financial
reporting - without the fees and complexities of
maintaining many physical bank accounts.

pay you directly from their bank. Powered by
Interac e-Transfer®, Requestmoney provides
your customers with a familiar and worry-free
way to pay you in-person or online.
Way to Get Paid

or recurring subscriptions directly from the
Cardmeleon app. Set up custom schedules,
and spend limits; pause, resume, or cancel
cards any time you want.
Rule Them All


to enable your customers to send cross-border
payments whether they are individuals or
businesses.
Border Free

Account Management solution that provides
complete visibility, simplifies payment
reconciliation and improves financial reporting -
without the fees and complexities of maintaining
many physical bank accounts.
Made Easy


It’s Time To Better Your Business
take their payment systems. From our individual products such as Request Money and Cardmeleon,
to our white-label options, our solutions are designed to take your payments to the next level.
It’s Time To Better Your Business
take their payment systems. From our individual products such as Request Money and Cardmeleon,
to our white-label options, our solutions are designed to take your payments to the next level.